Panels
Categories:
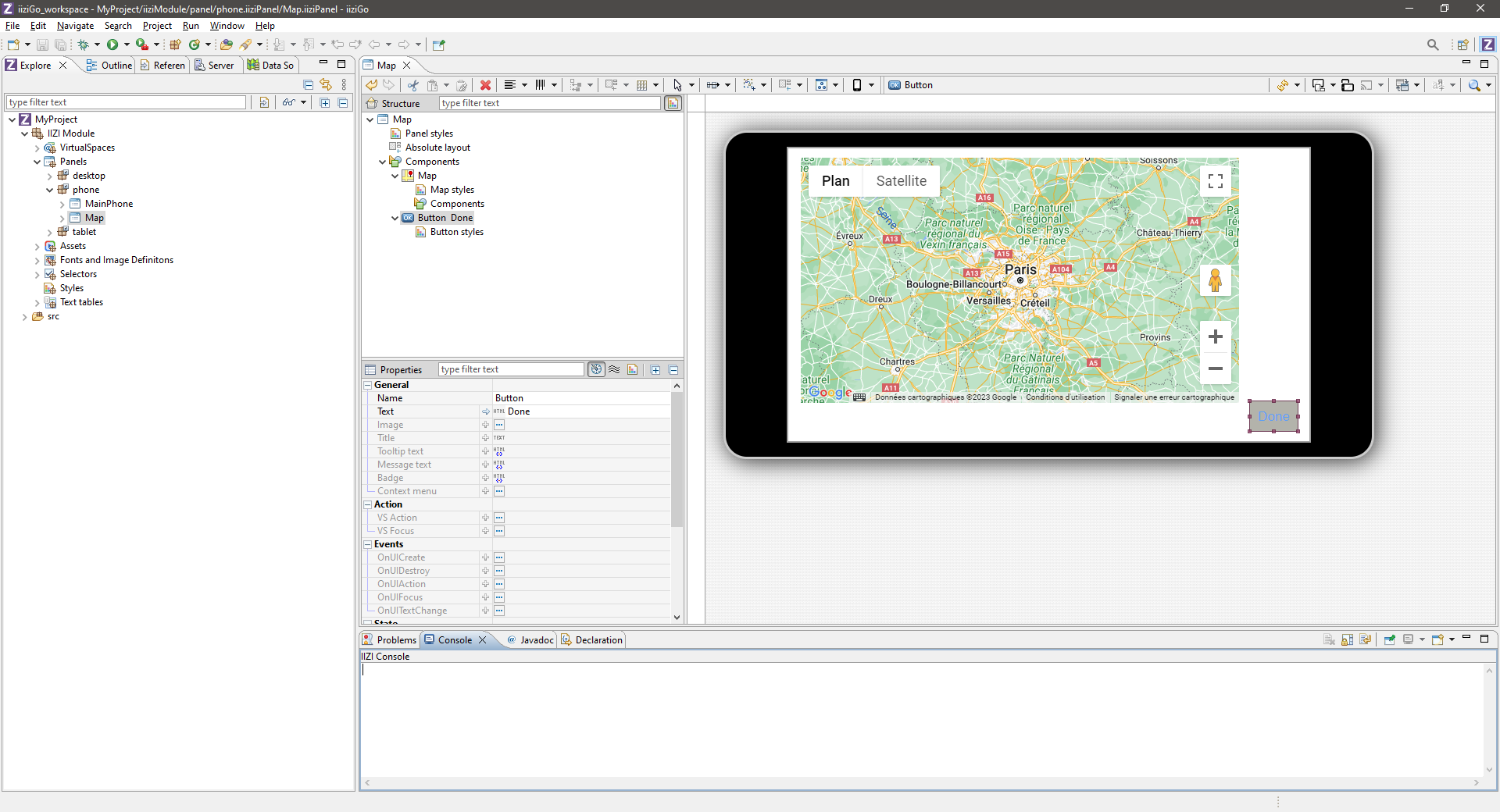
The view of your iiziApp consists of UI Components that present data to the user and provide means to interact with the application. Before any components can be created and designed, a main container needs to be created to hold them. In iiziGo, this component is called a Panel. All UI design is done in the Panel Editor which is visible when a Panel Tab is selected. The Panel Editor is comprised of a Property Editor, a Design view and a tree view; this tree view provides the overview of the selected Panel. The tree view contains the hierarchy of the components in the Panel, as well as layout and style where applicable.
Creating and editing the view of your application as Panels enables a rich and versatile way to design and visualize an HTML and CSS user interface. Your work with Panels updates immediately in the Design view, in a browser or on any connected device without the need to refresh a page or rebuild your application. The Design area shows a live instance of the Panel and its components. This means that any change in component properties and hierarchy will be visible immediately. Likewise, any change in the Design area will be immediately reflected in the Panel’s properties.

Feedback
Was this page helpful?
Glad to hear it! Please tell us how we can improve.
Sorry to hear that. Please tell us how we can improve.