Styles
Categories:
NEED TO WORK HERE
Apart for the Property Editor which enables you to set and change all the styles available to your components and containers, iiziGo offers you a comprehensive interface for creating style sheets called the Style Editor. You can use the Style Editor to create a named CSS style. This named style can then be referenced in the Base properties of a component, under the property group, Styles where a component will have two properties, Normal and Disabled.
As of the present version of iiziGo, only the components for which the Styles property group appear in the Property Editor are eligible for named style sheets.

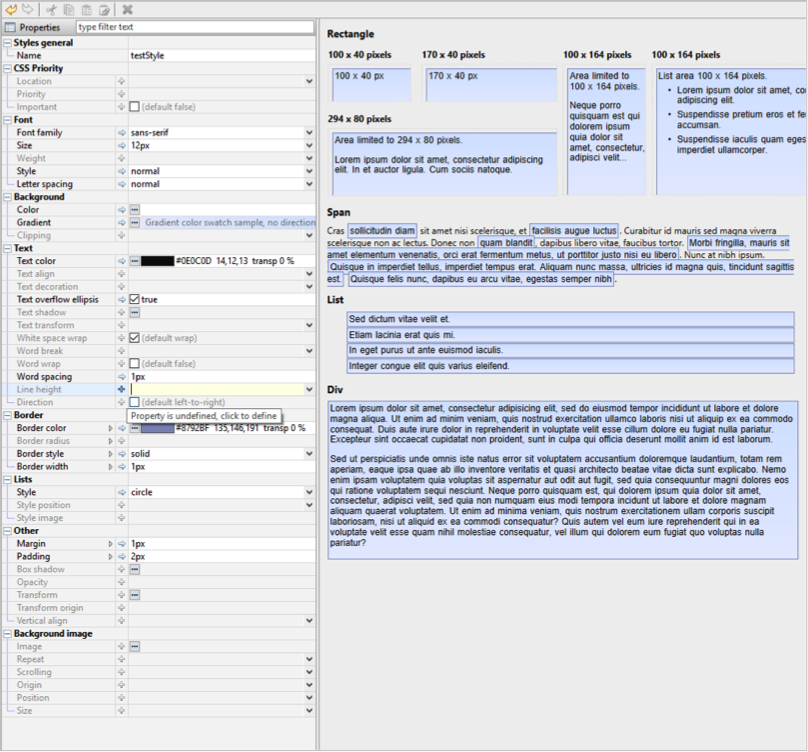
To create a new named style, right-click on the Styles folder in your project’s tree view and choose New style. The Style Editor will open. The Style Editor includes a live presentation of all the style properties offered in the Style section of your Panel’s Property Editor. Explore and create CSS styles by experimenting with properties; you will see that the results update immediately in the Style Editor display.

(EDIT IS Required here)
Feedback
Was this page helpful?
Glad to hear it! Please tell us how we can improve.
Sorry to hear that. Please tell us how we can improve.